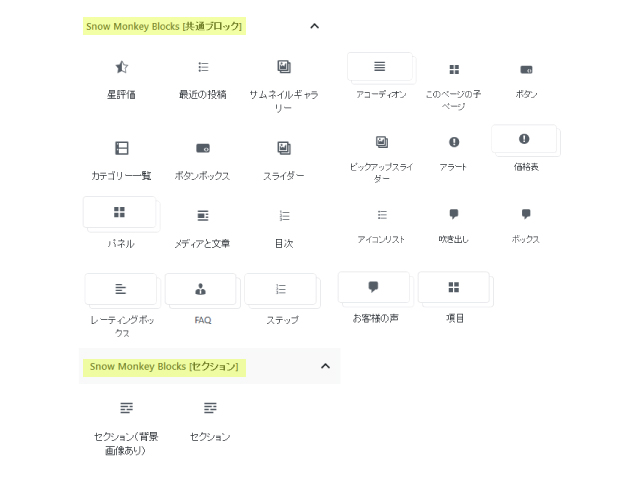
Snow Monkey Blocks(プラグイン)の表示サンプルです。
沢山の種類があるので、前後半に分けて紹介します。
Gutenbergを拡張することでより便利になります。
Snow Monkey Blocks は Gutenberg のコンテンツブロック集です。このプラグインを使用すれば、ランディングページや高度にデザインされたページをすばやく簡単に作成、公開できます。もちろんコードを書く必要は一切ありません。
Snow Monkey Blocks を使うと、特徴、チェックリスト、FAQ、ステップ、お客さまの声、CTA などのブロックを Gutenberg に追加し、プログラミング知識なしで素早く簡単にレスポンシブなランディングページを立ち上げることができます。
Snow Monkey Blocks は Snow Monkey テーマに最適化されていますが、他のテーマでも使用できます。このプラグインと Snow Monkey テーマを一緒に使用すると、デザイン通りにきれいに表示され、編集画面と同じ見た目になります。
https://ja.wordpress.org/plugins/snow-monkey-blocks/
アラート
タイプが3つあります。「ノーマルアラート」「ワーニングアラート」
こちらは本文です。
こちらは本文です。
こちらは本文です。

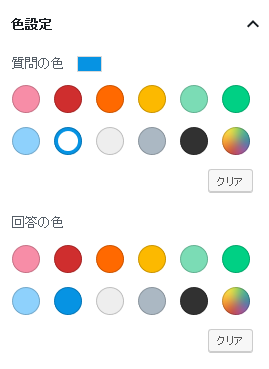
吹き出し

こんにちは~!

こんにちは。ぶたさん。

すごい簡単にレイアウトできるんだね。アバターの丸い先も変更できるんだね。
ボタン(2種類)
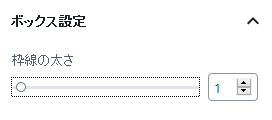
ボックス
ボックスの機能です。

枠線10の見本です。ボックスの中に、ボックスを追加できます。
価格表
ボタンボックス
レーティングボックス
FAQ
Snow Monkeyです。

ステップ

マニュアルの説明文です。画像中央バージョンです。
詳しくはこちらへ
画像右バージョンです。
詳しくはこちらです。
画像の位置左バージョンです。
詳しくはこちらお客様の声


アイコンリスト(箇条書き・順序付き)インデント可
- 箇条書きができます。
- アイコンが9種類(2019年2月現在)
- ワンクリックでインデントもできます。
- ああああ
- あああ


サムネイルギャラリーの使用例




ボタンボックスの使用例
カテゴリー一覧の使用例
-
1 記事
-
1 記事
-
1 記事
-
28 記事
-
2 記事
-
4 記事
-
1 記事
-
59 記事
-
1 記事
-
3 記事
-
11 記事
-
19 記事
-
7 記事
-
103 記事
-
1 記事
-
12 記事
-
8 記事
-
6 記事