今回は、セクションのご紹介です。
使用頻度多めの便利なブロックです。
環境は以下です。
- Snow Monkey Block Version 15.0.1
更新日:2022年3月21日
※プラグインの更新頻度が多いため、ご注意ください
見本
サブタイトルを書く
タイトルを書く
リード文を書く
以下、自由にブロックを追加できます。
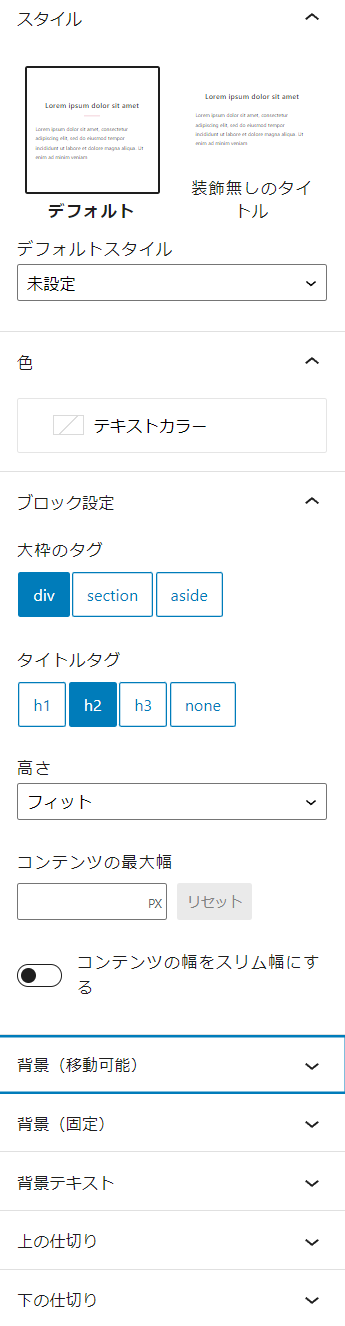
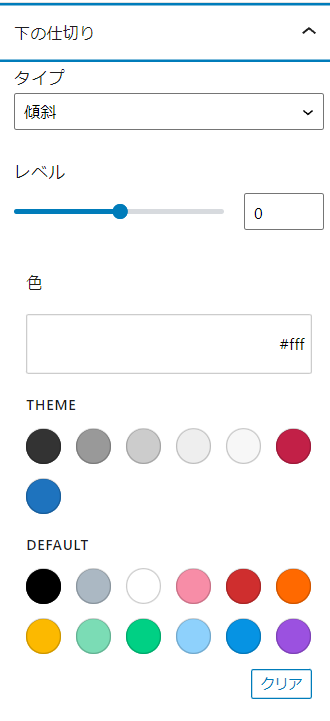
設定
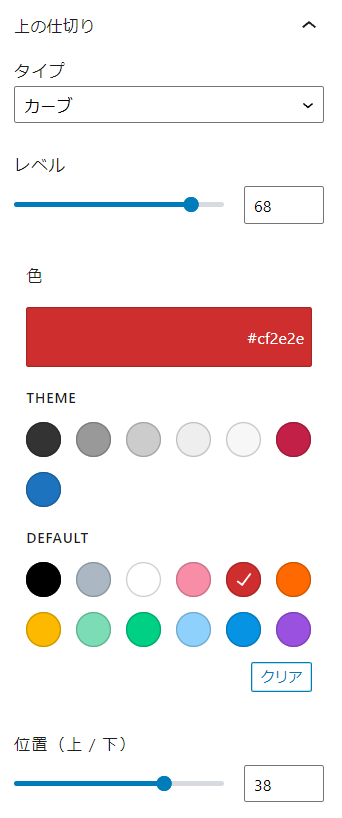
スタイル
ON:タイトル下に装飾がつきます、OFF:装飾なし
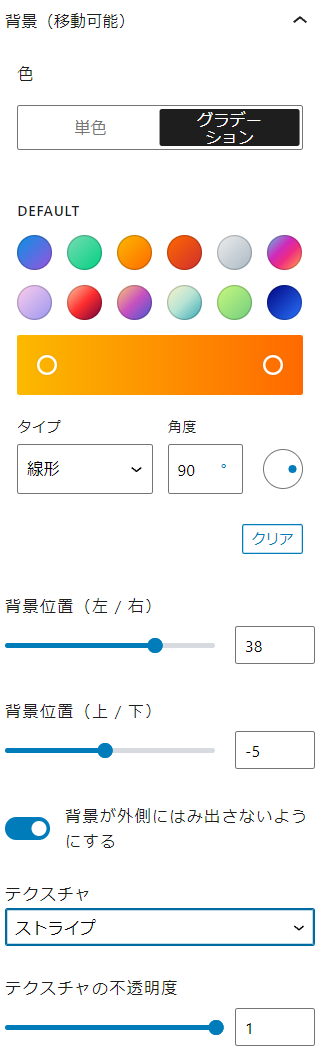
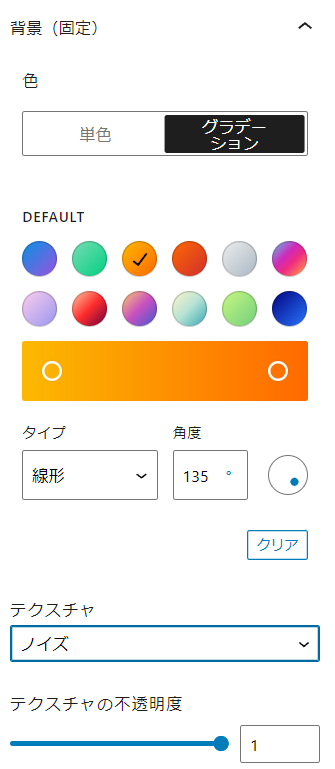
色
セクション全体のテキストカラーが選択できます
高さ
フィット、高め、フル
セクションの使用例
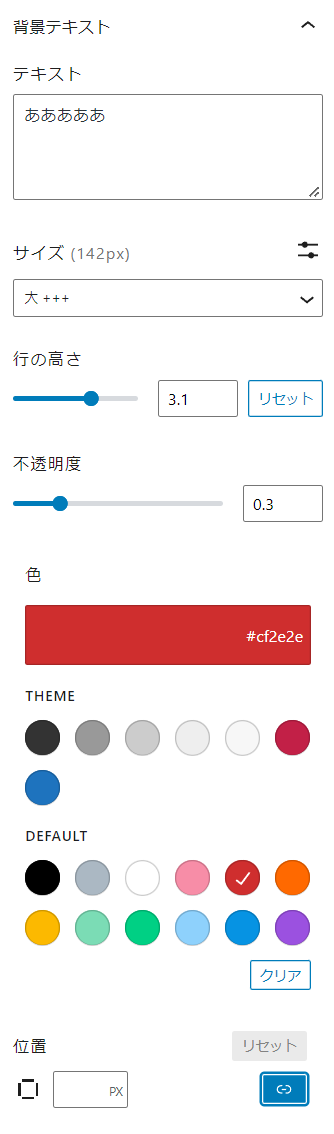
セクション(背景テキスト)
リピート率90%超えのシャンプー
キャッチフレース
このような表示をすることで、キャッチーな印象を与えることができます。多様するのはNGです。大味になる可能性があるの注意が必要です。このブロックはコンテナブロックに段落ブロックをいれています。
セクション(背景テキスト)
THE猿
NEW ANIMAL
このようにインパクトを与えることもできます。ページ全体の統一感をもたせることが重要です。1つだけ使用するとデザインがズレていると勘違いされる恐れがございます。

利用したサイトご紹介
※随時更新いたします。