カウントダウンブロックとは、設定した日時までのカウントダウンを表示します。
キャッチーが強い、カウントダウンを簡単につくれるって素敵です。
マーケティングでは、煽りの多用は禁物ですのでご注意ください。
キャッチフレーズやイベントまでのカウトダウンなど、使いかた次第で色々な使いかたができます。
仕様
ブロックスタイルは「デフォルト」「インライン」の2種類です(2019/10/29現在)

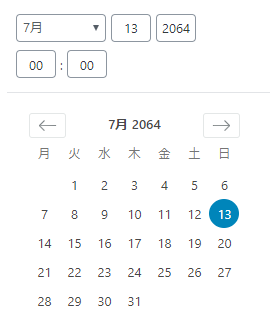
日時は、以下のような画面で簡単に設定できます。

カウントダウンの使用例
例:私が87歳まで生きると仮定して
私の人生の残り日数
- –日
- —時間
- —分
- —秒
例:私の50歳までのカウントダウン
50歳までにやるバケットリストのためのカウントダウン
- –日
- —時間
- —分
- —秒
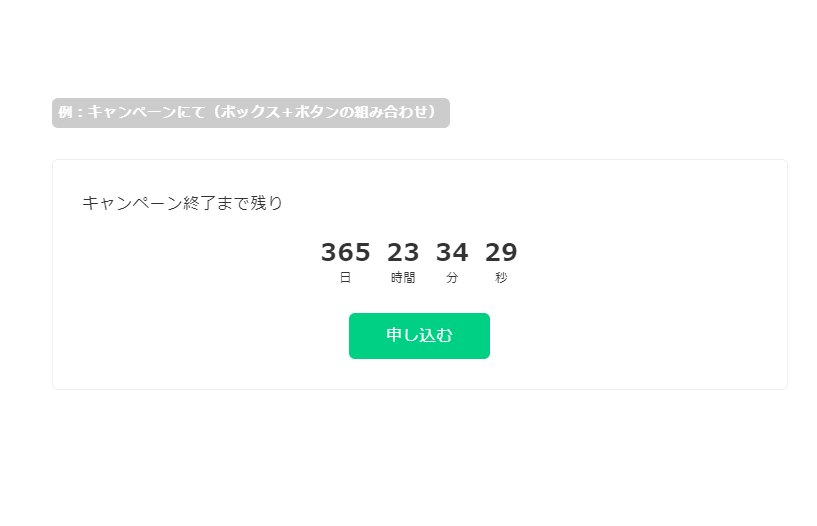
例:キャンペーンにて(ボックス+ボタンの組み合わせ)
例:イベントまでの(ボックス+カラムの組み合わせ)
2020年7月24日午後8時 東京五輪開幕式まで
あと
- –日
- —時間
- —分
- —秒
「カウントダウン」を利用したサイト見本
探しています。