お客様の声ブロックは、その名の通りお客様の声を表示させるブロックです。
お客様の画像、内容、リード文を登録できます。
店舗や、オンラインスクール、ソフト販売をされているかたなど幅広く利用できます。
見本

Snow Monkey はWeb制作のベストエフォートです。
サラリーマン
Web制作会社
仕様
設定項目は4つです。(2019/11/30現在)
画像、内容、名前、リード文です。
画像の設定

内容を書く

名前を書く

リード文を書く

ブロックの設定で、カラム (列)数を変更できます。

「お客様の声」の使用例
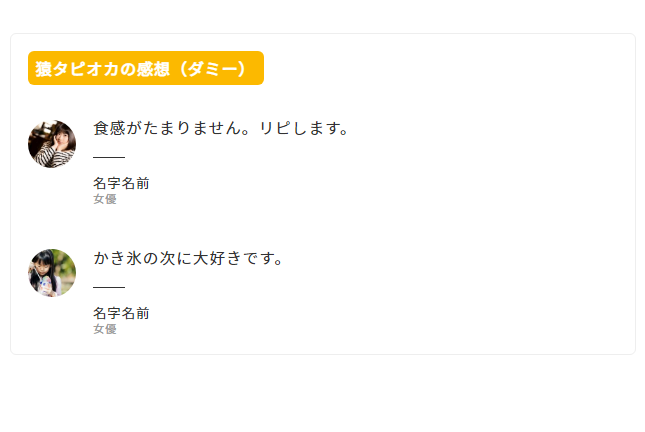
設定:ボックス+お客様の声(カラム1)
猿タピオカの感想(ダミー)

食感がたまりません。リピします。
名字名前
女優

かき氷の次に大好きです。
名字名前
女優