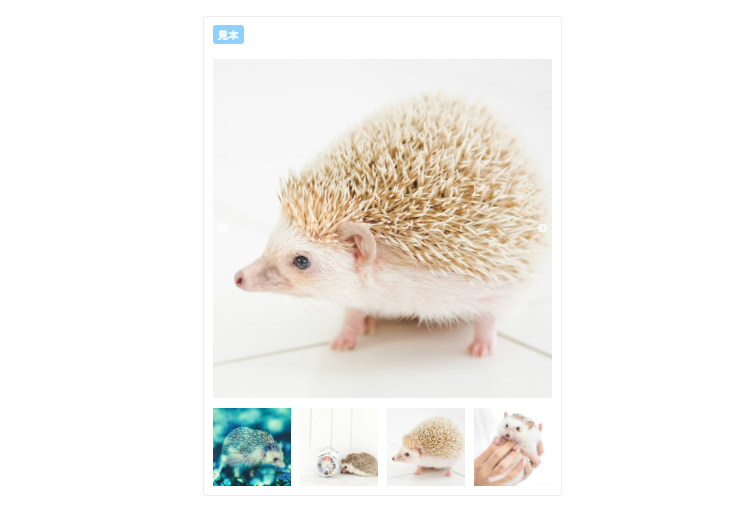
サムネイルギャラリーブロックは、画像をサムネイルを利用してギャラリー表示できます。
商品説明、アルバム、店舗紹介など幅広いシーンで利用できます。
見本




仕様
設定項目は3つです。(2019/11/30現在)
矢印の表示、スライドアニメーション速度、自動再生の間隔です。
矢印の表示

スライドアニメーション速度(ミリ秒)

自動再生の間隔

0~10まで設定できます。
「サムネイルギャラリー」の使用例
設定:ボックス+カラム+サムネイルギャラリー
2個並べてみました






利用したサイトご紹介
随時更新します