こちらのスライダーは非推奨となっております。非推奨のスライダーは体感的に、複数設置すると表示速度が遅くります(2022/03/20現在)
スライダーブロックは、その名の通り画像をスライドさせるブロックです。
トップページにスライダーを追加したい人や、商品紹介をスライドで見せたいときにおすすめです。
初めてWordPressを触った人も最初に作ってみたいのはスライダーではないでしょうか。
魅力的な画像を美しいスライダーとして表示します。
仕様
設定項目は沢山あります。
幅の設定


幅広は標準の幅です。

トップページ画像にする場合は1920px幅にしています。
ドットインジケータを表示する

白がOFF、青がONです。

前/次の矢印


ボタンを押すことで、次のスライド画像にスライドします。
スライドアニメーション速度

自動再生の間隔

こちらの単位は(秒)です。
フェードを有効にする

お客様の要望は多いです。フェードという言葉で通じないことが多いです。

スライダーの方向を右から左に変更


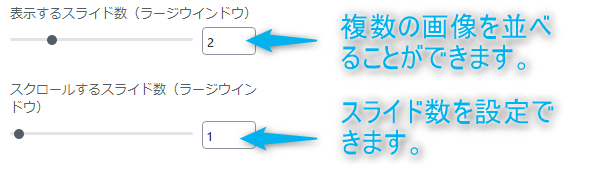
表示するスライド数/スクロールするスライド数

「スライダー」の使用例
例:正方形でスライドさせてみた
設定:スライドアニメーション700ミリ秒、ドットインジケータON,前/次の矢印ONフェードOFF
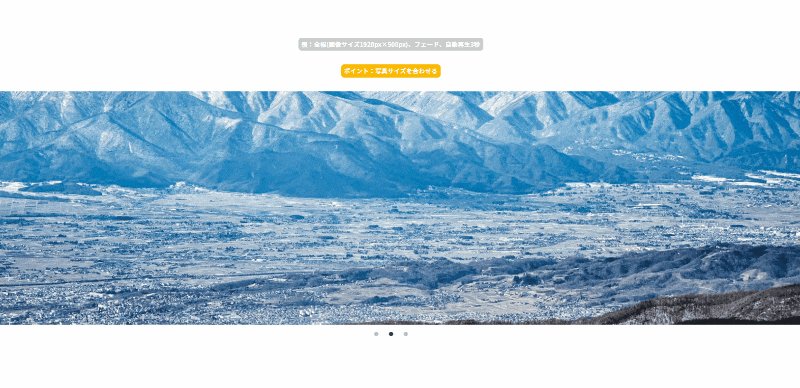
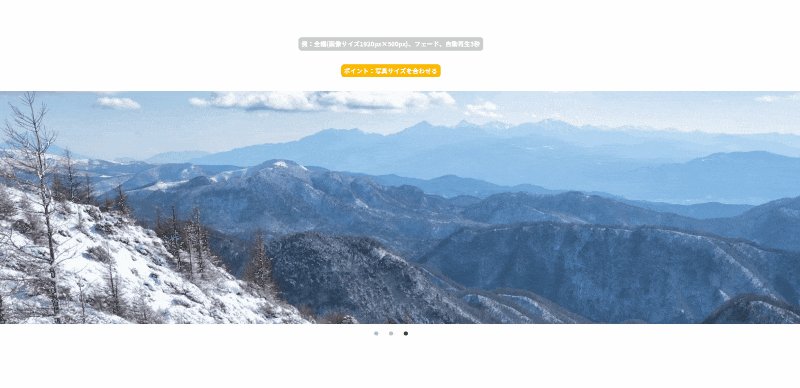
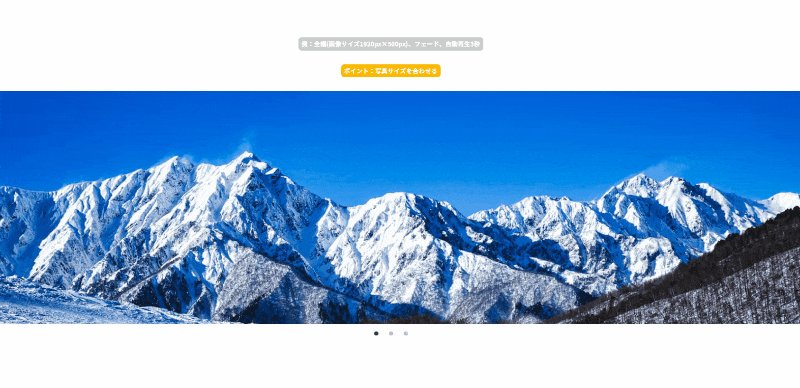
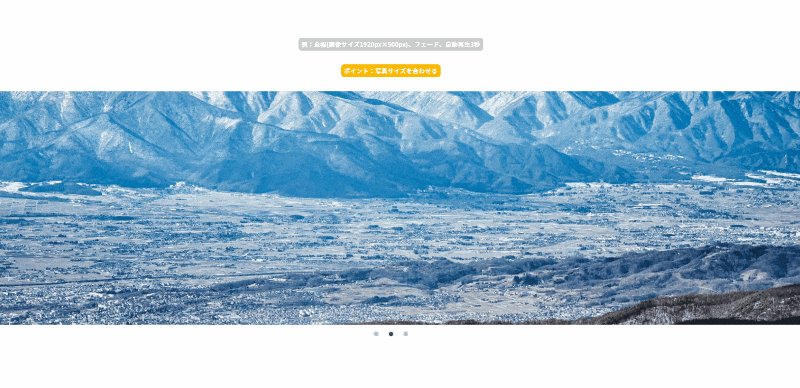
例:全幅(画像サイズ1920px×500px)、フェード、自動再生3秒
ポイント:写真サイズを合わせる