使用頻度が高い「パネル」ブロックの説明です。
仕様
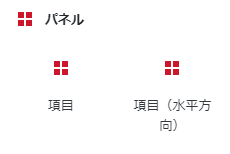
パネルブロックには「項目」と「項目(水平方向)」の2種類あります。

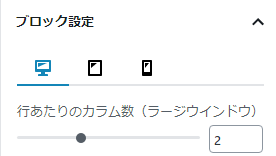
表示するカラム数をPC、タブレット、スモール別に設定ができます。

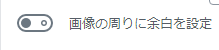
画像の周り余白の有無を設定できます。

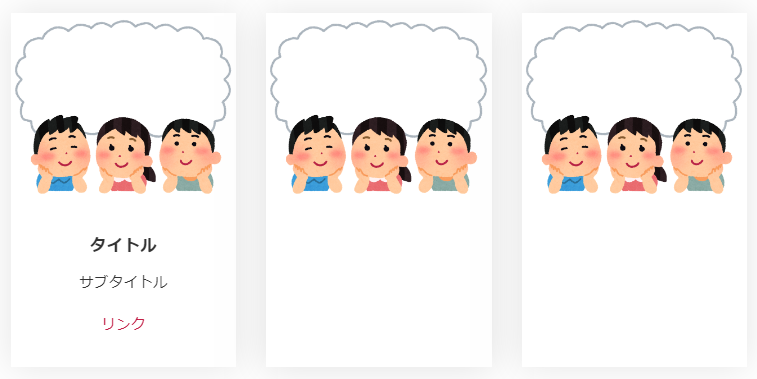
使用例
パネル→項目

タイトル
サブタイトル
リンク


使いかたの1ポイント
- スマホでは、カラム数は2つまでがおすすめです
パネル→項目(水平方向)


使用頻度が高い「パネル」ブロックの説明です。
パネルブロックには「項目」と「項目(水平方向)」の2種類あります。

表示するカラム数をPC、タブレット、スモール別に設定ができます。

画像の周り余白の有無を設定できます。




使いかたの1ポイント