ボタンブロックとは、その名の通りボタンを作成できます。
ボタンはユーザーにとって重要な要素です。分かりやすく、なおかつ設置場所も重要です。
ボタンブロックは簡単に設置できます。
仕様
ブロックスタイルは「デフォルト」と「ゴースト」の2種類あります(2019/10/28現在)

ボタンサイズは、ノーマルサイズとフルサイズから選択できます。
背景色と文字色が設定可能です。
ゴーストボタンは、背景のあるところに利用することが多いです。またボタンを2つ以上並べるときに利用するシーンが多いです。
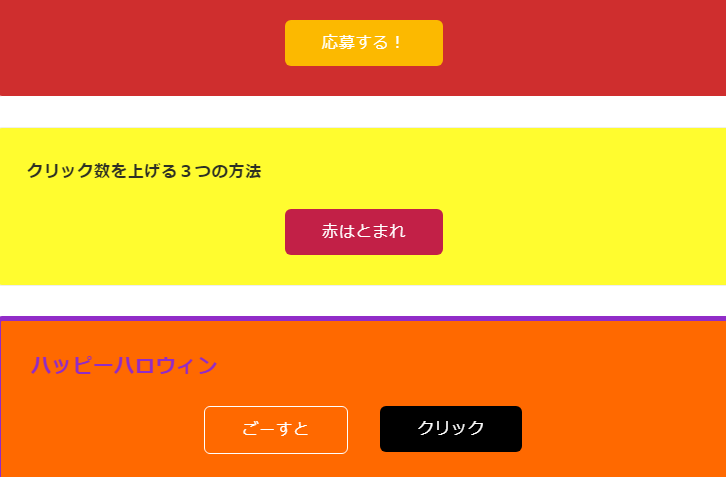
ボタンの使用例
ボックスブロックの中に、ボタンブロックを使用しています。
勢いのある営業マン募集中!
クリック数を上げる3つの方法
さあVRの世界へようこそ
クリック
090-0000-0000
ボタンを利用したサイト見本
調べて更新いたします。