メディアと文章ブロックとはメディアと文章を組み合わせて作成することができます。
使い勝手が抜群で使用頻度が高いです。
仕様
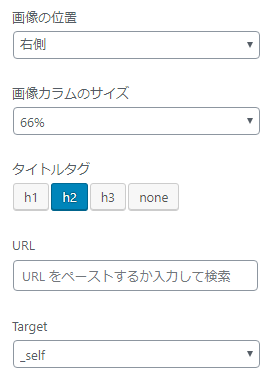
設定項目は多数あります。(2019/10/29現在)

画像の位置:画像を右側、左側に変更できます。
画像カラムのサイズ:画像と文章の割合を66%,55%,33%,25%から選択できます。
タイトルタグ:タイトルタグをh1,h2,h3,none(なし)に変更できます。
URL:リンクを設定できます
Target:Targetを_self、_blankから選択できます。
「メディアと文章」の使用例
例:カラム+星評価の組み合わせ(画像カラム50%)
やまさき だいすけ
戦闘力
情熱
デザイン力
国語力
5.0
3.0
1.0

例:画像の位置を左右で分けると「リズム感」がでて読みやすくなります
組み合わせ:メディアと文書+価格メニュー
モデル

モデル

モデル

例:カラム+メディアと文章を組み合わせてみた
例:商品説明(ボックス+メディアと文章+アイコンリスト)
うめぇ梅
特徴
- とにかく美味い
- 酸っぱい
- 種が大きい
- 後味がさっぱりしている

利用したサイトご紹介
随時更新します




