ステップブロックは、説明の時などに大変使いやすいです。区切りが明確になり見やすくなります。
仕様
タイプは2つから選べます。(2019/10/07現在)
項目、項目(自由項目)から選択可能です。

レスポンシブ対応しており、PC、タブレット、スマホ別のカラム数設定ができます。
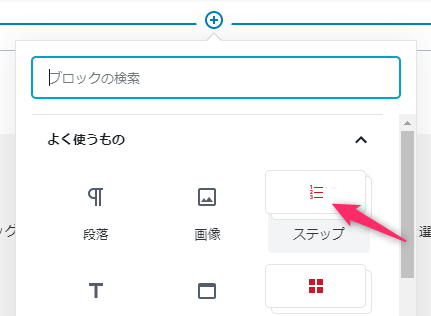
ステップブロック→項目の使用例
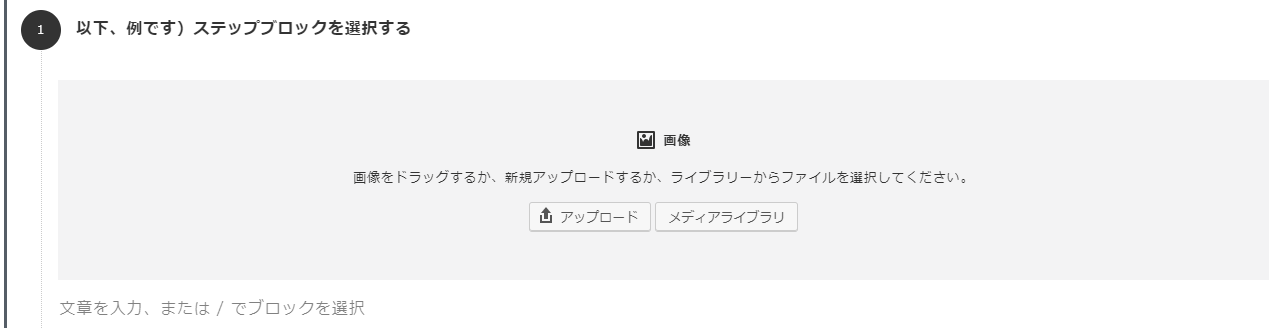
以下、例です)ステップブロックを選択する

画像(メディア)や、文章、またブロックを選択してください

ステップを追加したい場合は「ブロックの追加」で追加できます。

リンクテキストも追加できます。(見やすくて便利!)

他のブロックも追加可能です。以下、リストブロックを追加してみました。
- リストブロックを追加しました。 とても便利です。
- 価格表や、項目、パネルなどデザインの幅が広がります。
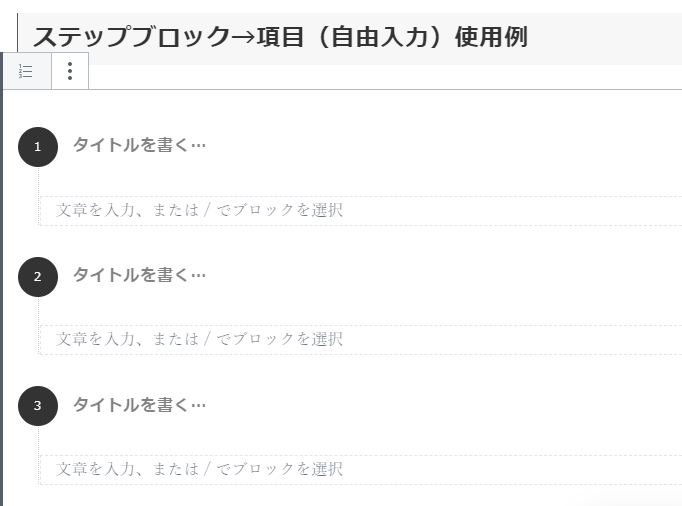
ステップブロック→項目(自由入力)使用例
タイトルを書く
内容を書く
タイトルを書く
内容を書く
タイトルを書く
内容を書く