CSS クラス
何番目系CSS。こちらを覚えるとCSSの幅が増えました
レスポンシブでよく使うテクニックです。
大規模なHPで、一覧ページがないメニューを作る時に使います
また、他の用途でメニューのアクティブページのみリンクをさせないようにできます。
文字
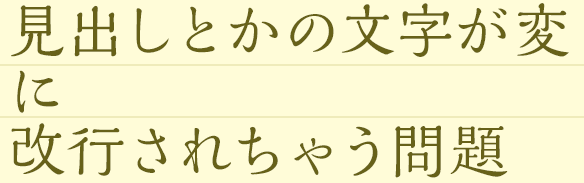
カンプデータとの差異で、字間(カーニング)や、改行も意識する必要があります。
文字詰めする(カーニング)
字間を調整する
CSS プロパティ・単位
CSS レイアウト
HTML制作する際、最初に中央揃えの以下のサイトの手順で作成します。
CSS背景画像で「スマホの時にどこを見せるか」で参考にします
Div要素にリンク。タイトルの通りで良く忘れるので参考にしています。
隣接セレクタの便利な使い方
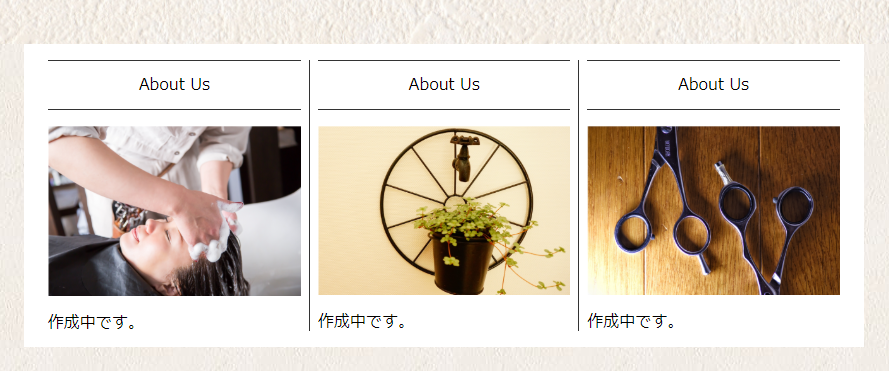
flexで区切り線 → flex-grow:1; で要素を伸ばす

Before 区切りのスペースがイマイチ
隣接セレクタで、2つ目移行の要素に左線を引いています

After flex-grow:1; を子要素に与える