CPT UIで「カスタム投稿」を作成する
分かりやすくまとまっていた記事
- https://upd.world/custom-post-type-ui/
- http://kotori-blog.com/wordpress/custom_post_type_ui/
User Role Editorで「権限グループ」を作成する

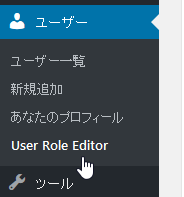
ユーザー → User Role Editorをクリック
右側メニュー 権限グループの追加
IDと表示する権限名を入力
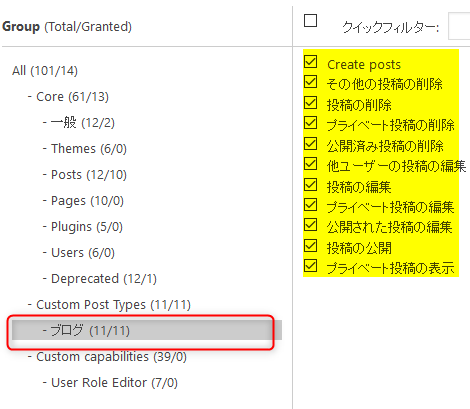
User Role Editorで「権限を設定」する 2

カスタム投稿「ブログ」に権限を与えます。
カスタムタクソノミーは、無しとします。
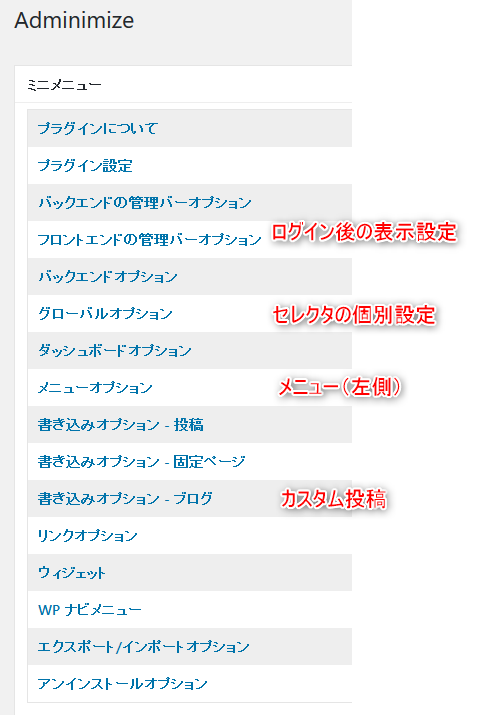
Adminimize で、投稿画面の表示設定を変更する。

Adminimize フロントエンドの管理バーオプションの見本

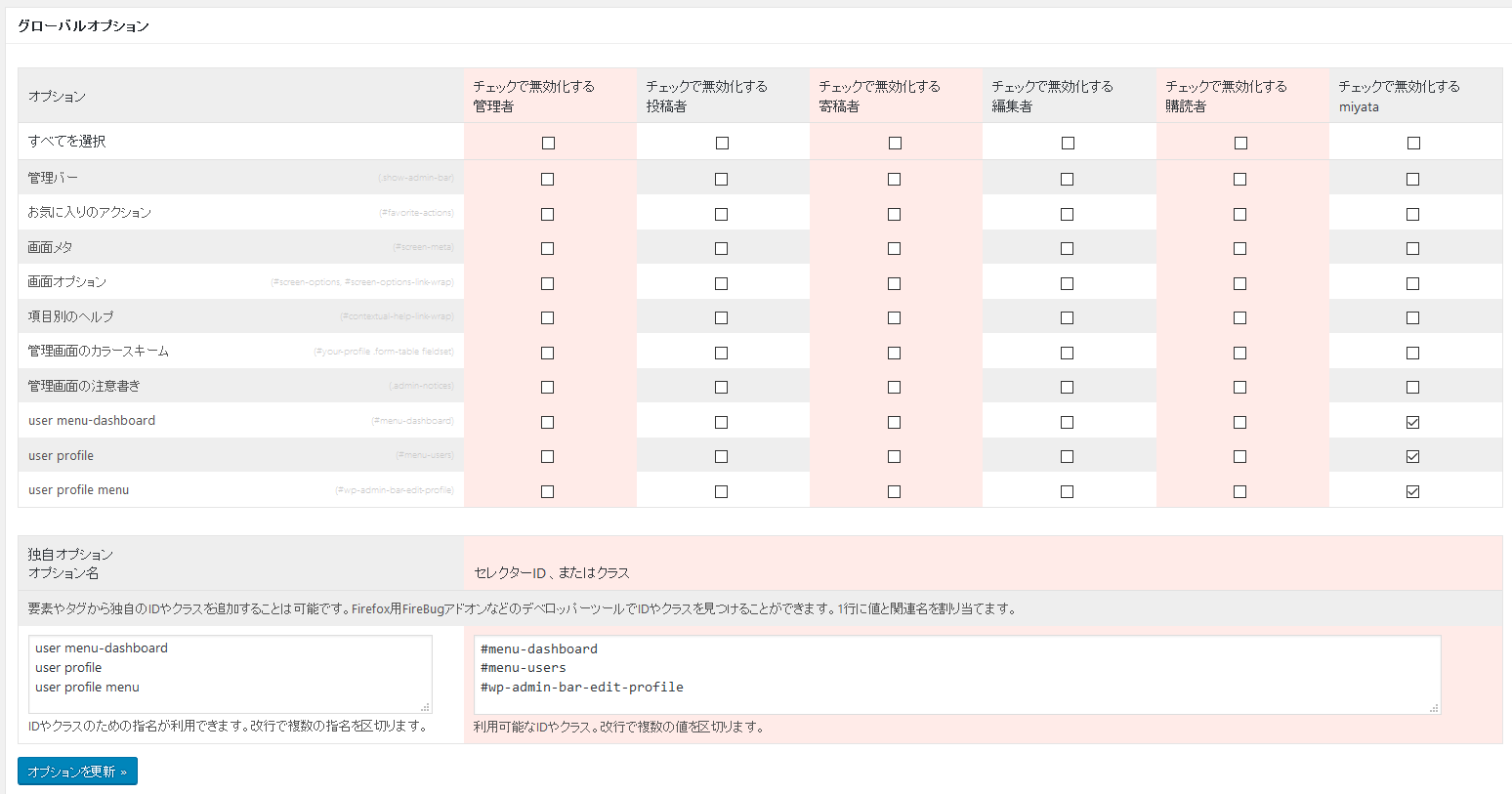
Adminimize グローバルオプションの見本

user menu-dashboard
user profile
user profile menu
#menu-dashboard
#menu-users
#wp-admin-bar-edit-profile
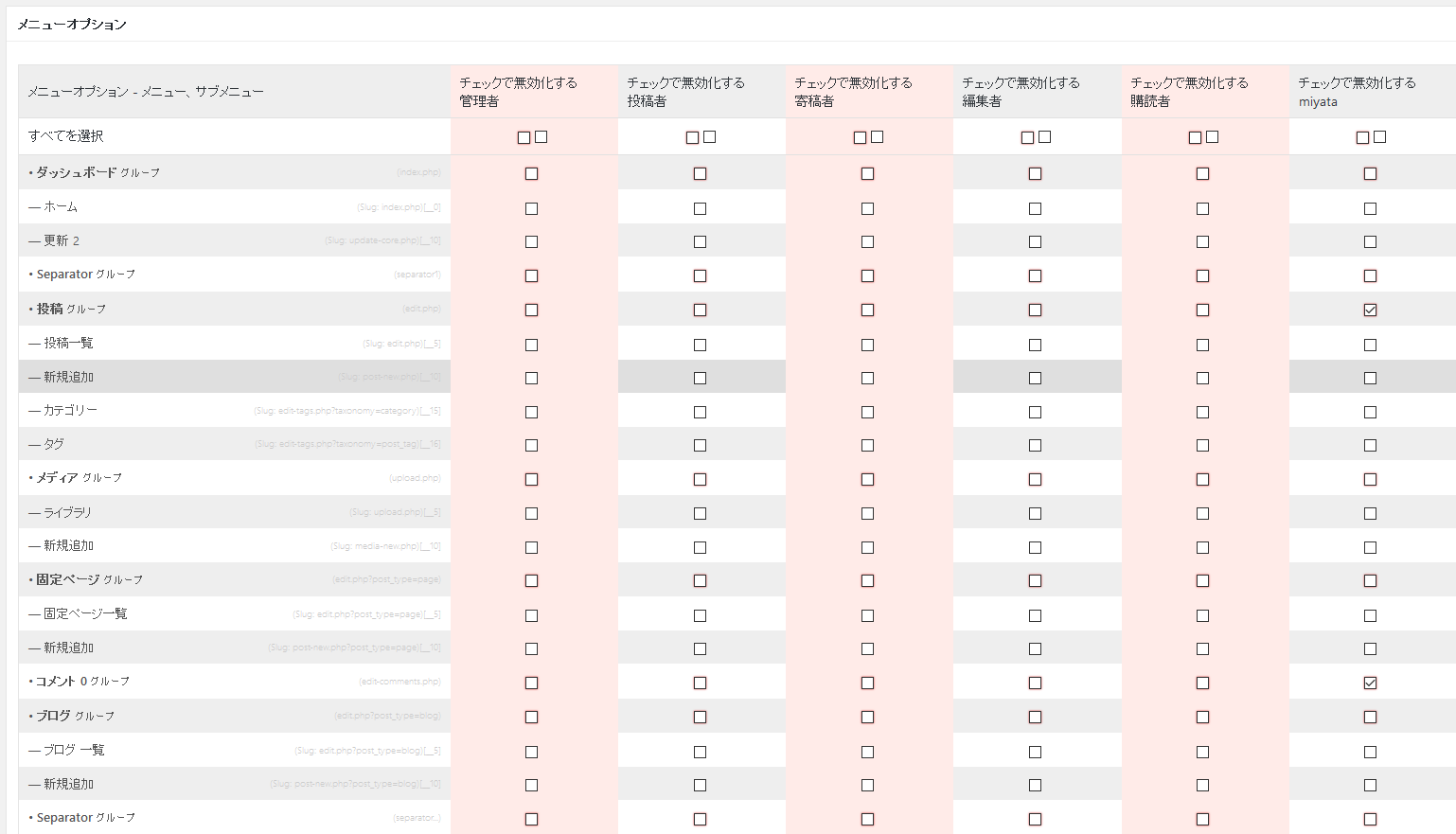
Adminimize メニューオプションの見本

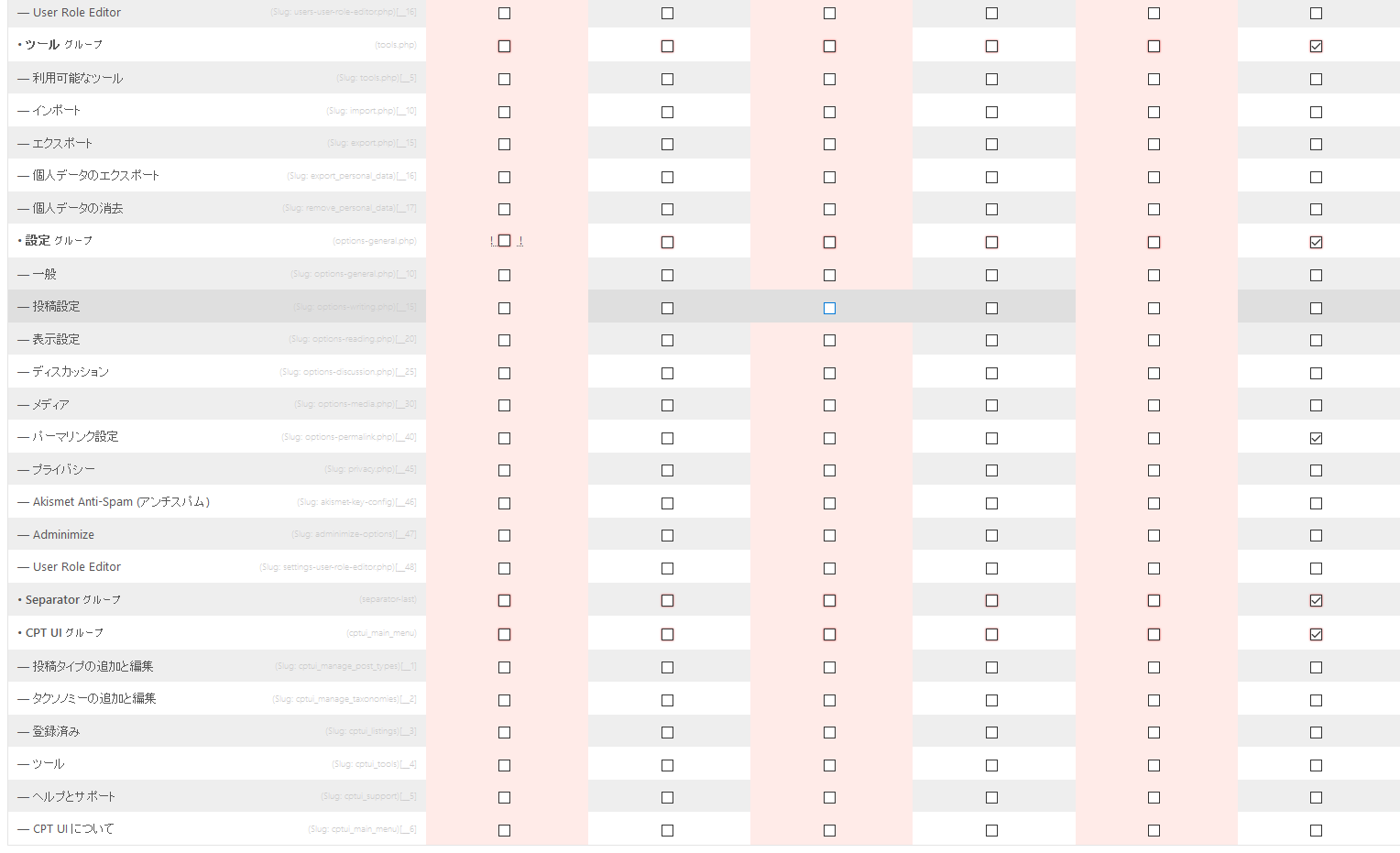
Adminimize メニューオプションの見本 2

※新たに作成した権限で、プレビューした場合、更新F5では更新されない場合が注意。
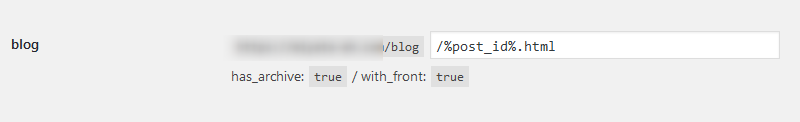
Custom Post Type Permalinks でカスタム投稿のパーマリンクを設定する

プラグインインストール後、パーマリンク設定の下側に設定画面が表示される。
https://design-plus1.com/tcd-w/2016/02/customposttypepermalinks.htmlSnow Monkye Blocksの「最近の投稿」にて、カスタム投稿を表示する
”function.php ”
add_filter(
‘snow_monkey_recent_posts_widget_args’,
function( $query_args ) {
if ( is_page( ページID ) ) {
$query_args[‘post_type’] = ‘カスタム投稿スラッグ‘;
}
return $query_args;
}
);