Adminimizeとは、権限ごとに表示する画面を制限・見えなくするプラグインです。
今回の条件です。
- クライアントへ渡す権限は「編集者」とする
- 極力設定を省略する
- クライアントが見えるボタンは最小限にする
- カスタム投稿は作成せず、投稿画面のみ表示させる
- 固定ページの編集はリスクが高いため、表示させない
制作
クライアント用のユーザーを作成する。
パスワードはセキュリティの観点から複雑なものを推奨します。
「権限グループ」プルダウンで、編集者を選択する

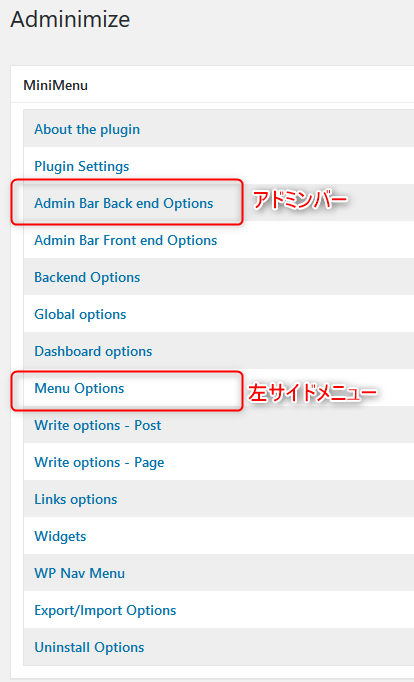
今回、設定する項目は、Admin Bar Back end Options と Menu Options のみとします。

チェックボックスで設定が可能です。
分かりづらい点は、チェックをする=見えなくなりことです。
逆に、表示させたい項目がある場合は、チェックをはずしてください。
Update Options ボタンをクリックして反映です。

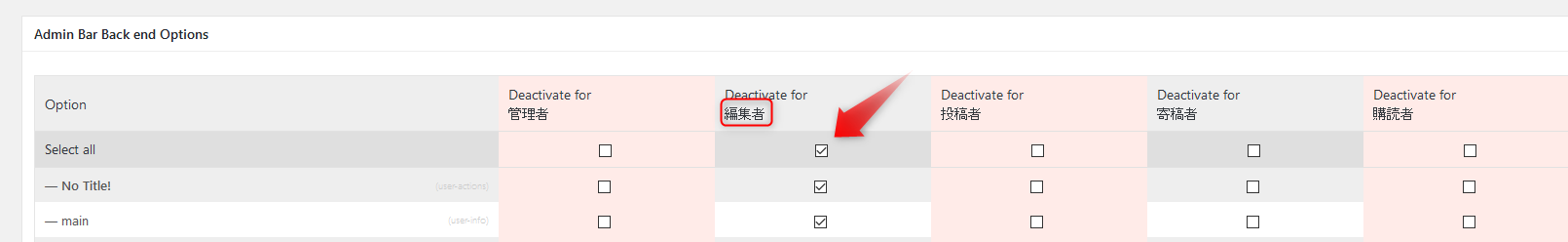
一度、 Select all のチェックボックスをONにしてください。自動ですべてにチェックされます。
調整していきます。
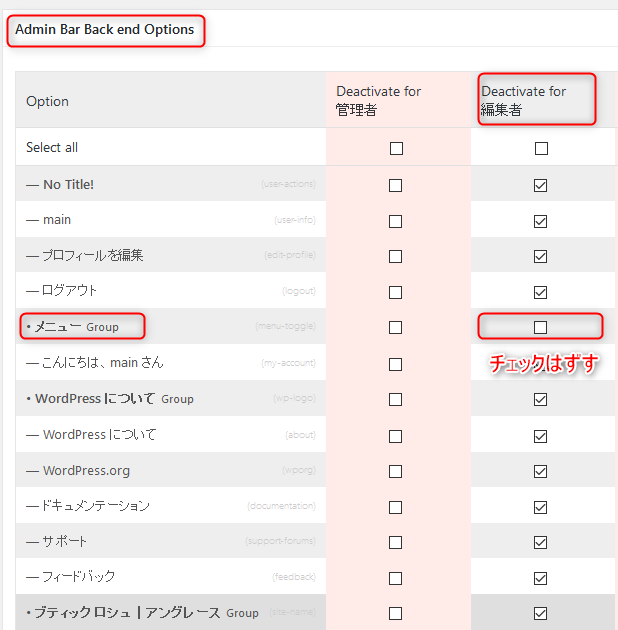
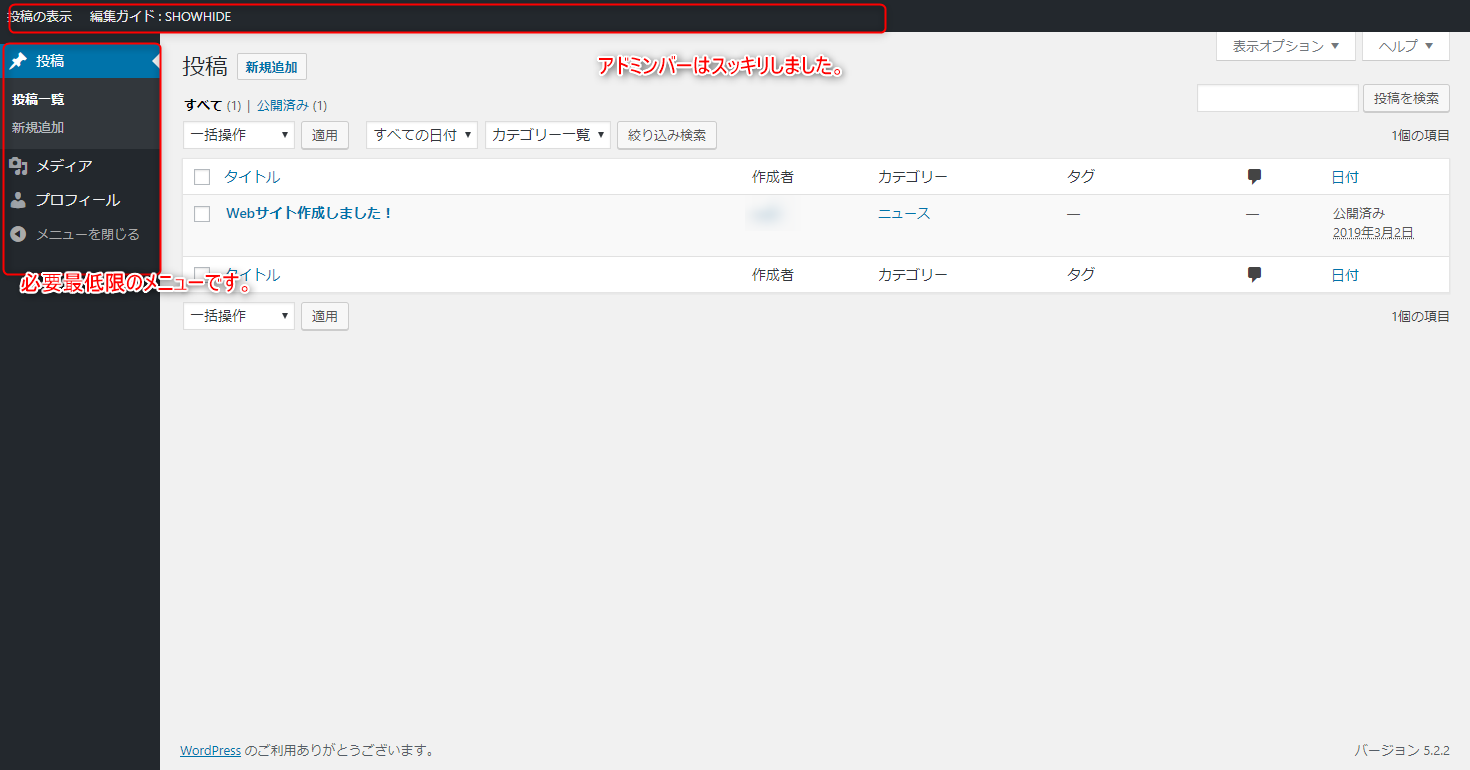
スマホ対策として
スマホで投稿する様に、サイドバーを表示させます。メニューのチェックをはずしてください。

スマホで投稿ボタンを表示させるため、「新規」「投稿」「メディア」のチェックをはずします。

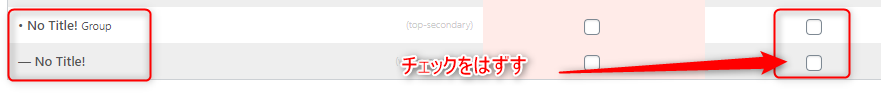
ログアウトボタンを表示する


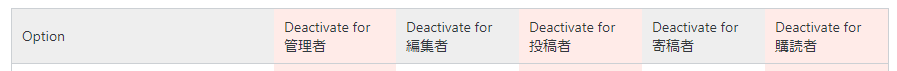
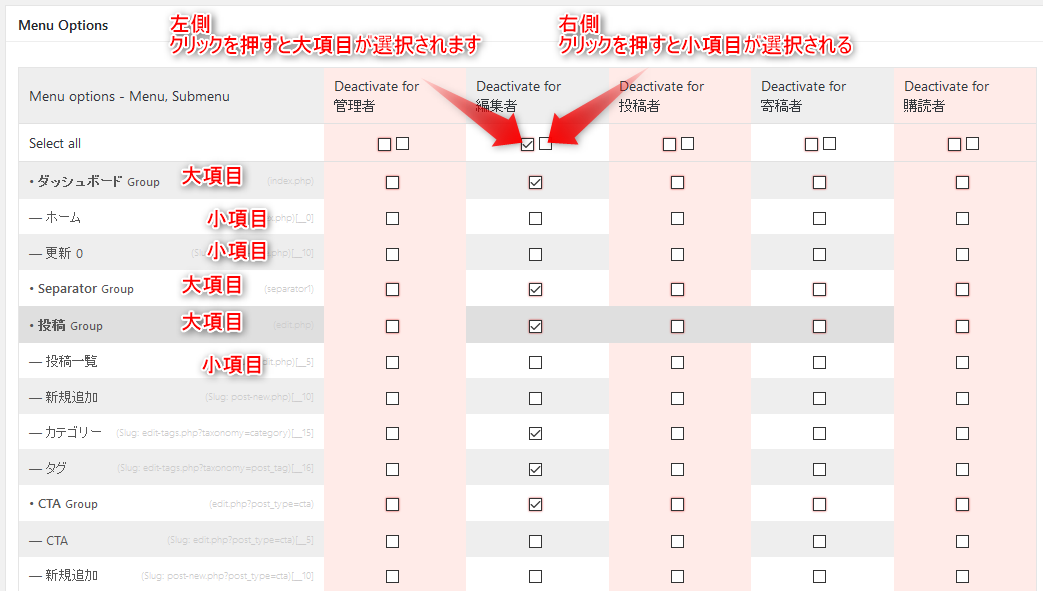
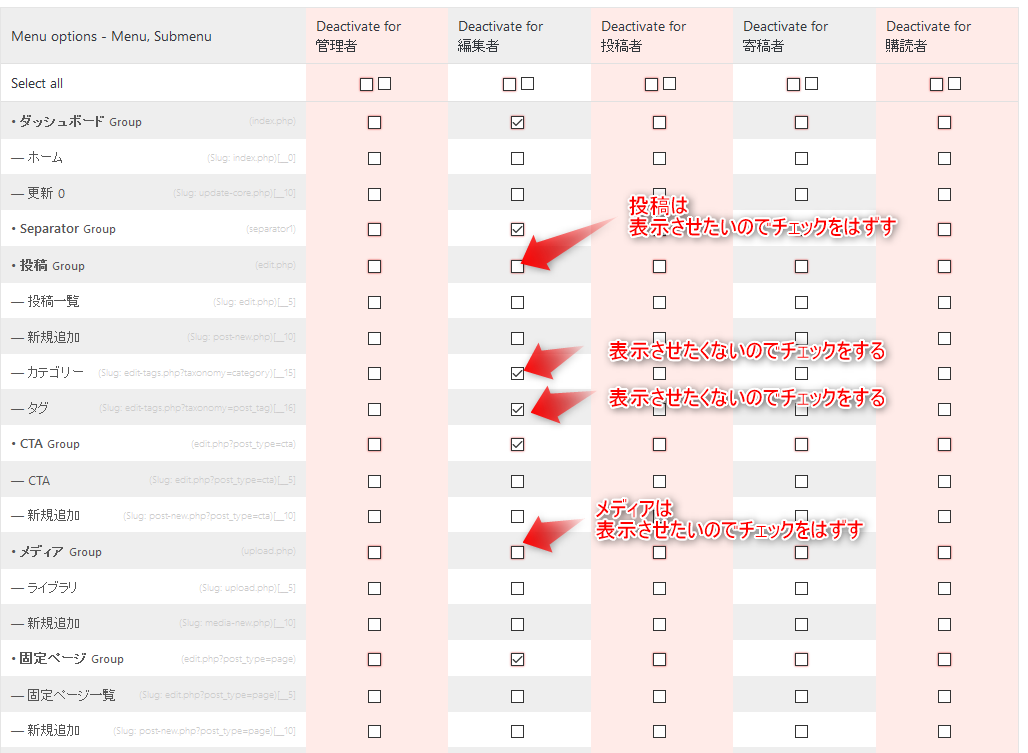
すこし、チェックボックスが複雑なため図表です。
チェックをすることによって表示されなくなります。
今回は、左側のみチェックしてください。次に表示させたい項目のチェックを外します。

投稿は表示させたいのでチェックをはずしました。
カテゴリー、タグは表示させたくないのでチェックをしました。
メディアは表示させたいのでチェックをはずしました。

functions.php で他人がアップロードしたものは見せないように制限するfunction display_only_self_uploaded_medias( $query ) {
if ( ( $user = wp_get_current_user() ) && ! current_user_can( 'administrator' ) ) {
$query['author'] = $user->ID;
}
return $query;
}
add_action( 'ajax_query_attachments_args', 'display_only_self_uploaded_medias' );
functions.phpに上記コードを貼り付けてください。
昔はクライアントに「大きな画像はアップロードしないでください!」とお願いしていましたが、こちらを導入してあげたほうがクライアントは意識しなくてよいので親切です。

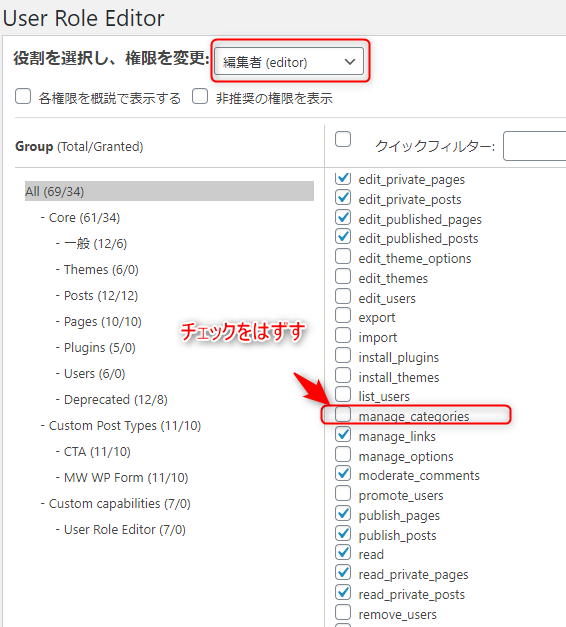
User Role Editor は、アカウントごとに制限を変更することができるプラグインです。
チェックボックスをオフにすることで、権限を解除できます。Adminimizeと間違わないようにご注意ください。
今回は「編集者」のmanage_categoriesをオフにしました。