オンラインで動画編集ができるFlexClipを利用する機会をいただけましたので、ご紹介いたします。
すべてパソコンでの操作です。
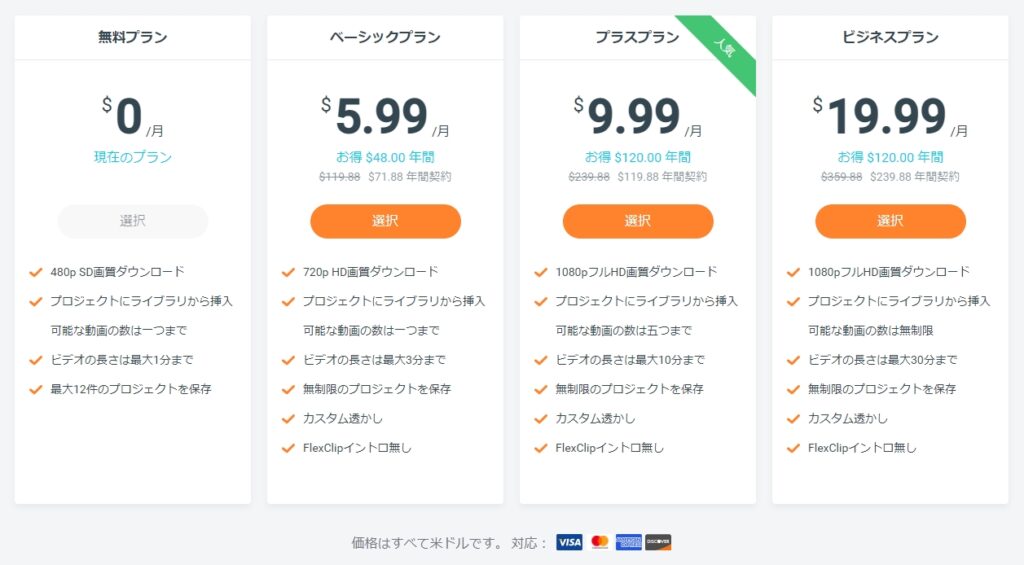
料金プラン

無料プランを基準に簡単に紹介します。
480p SD画質ダウンロード
プロジェクトにライブラリから挿入可能な動画の数は一つまで
ビデオの長さは最大1分まで
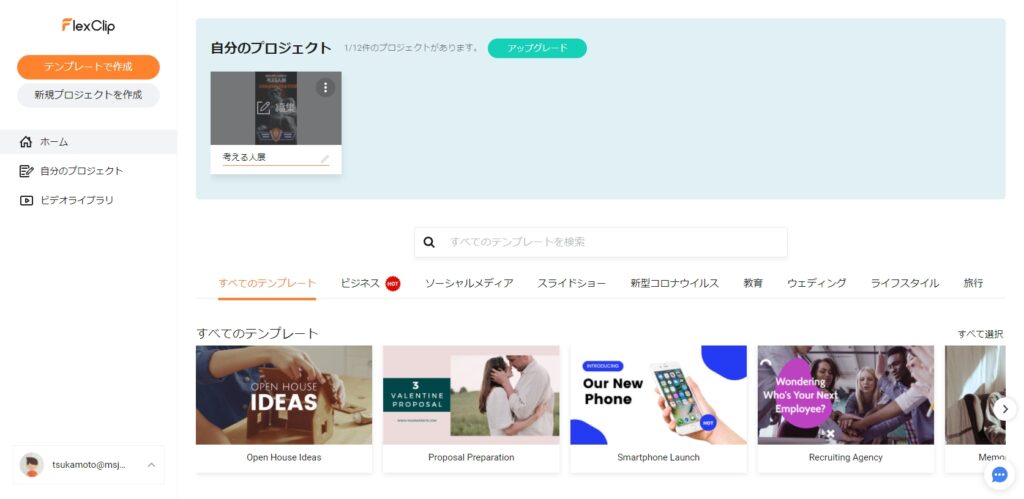
最大12件のプロジェクトを保存
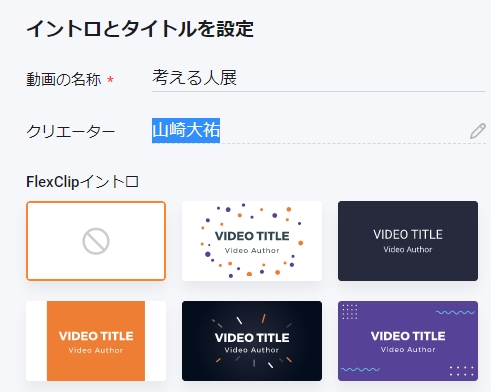
FlexClipイントロ
無料プランで動画をつくってみた
完成品は、以下です。

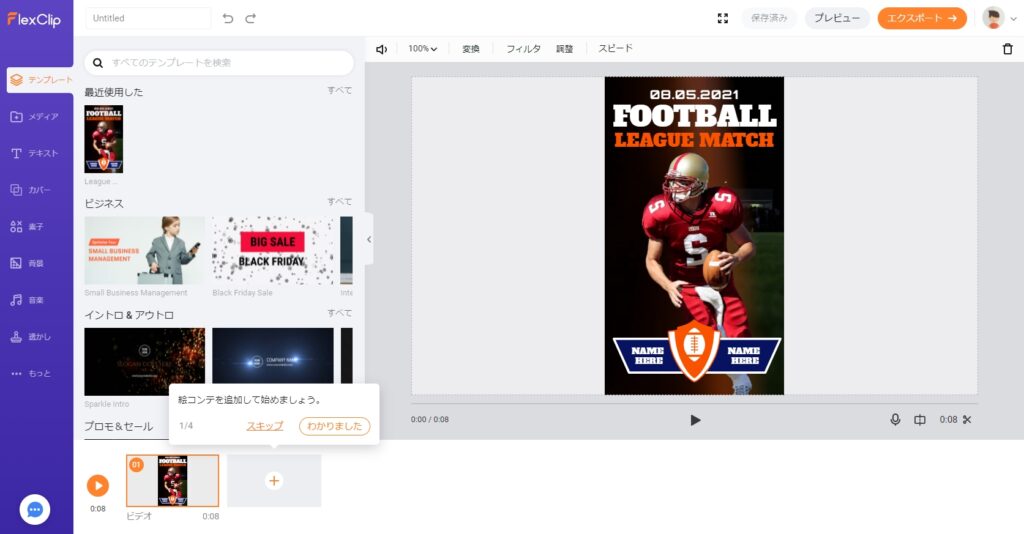
手順を説明いたします。
試しに画像を変更します。
素材を選定します。
無料でクオリティの高いAdobe Stockから写真を選定します。
透過しやすい被写体を選びます。
以下の写真を選びました。

背景を透過します。
オンラインで、背景を透過できるサイトを利用します。
透過した画像が以下です。
す、すごい便利…。

透過した画像をメディアに追加します。

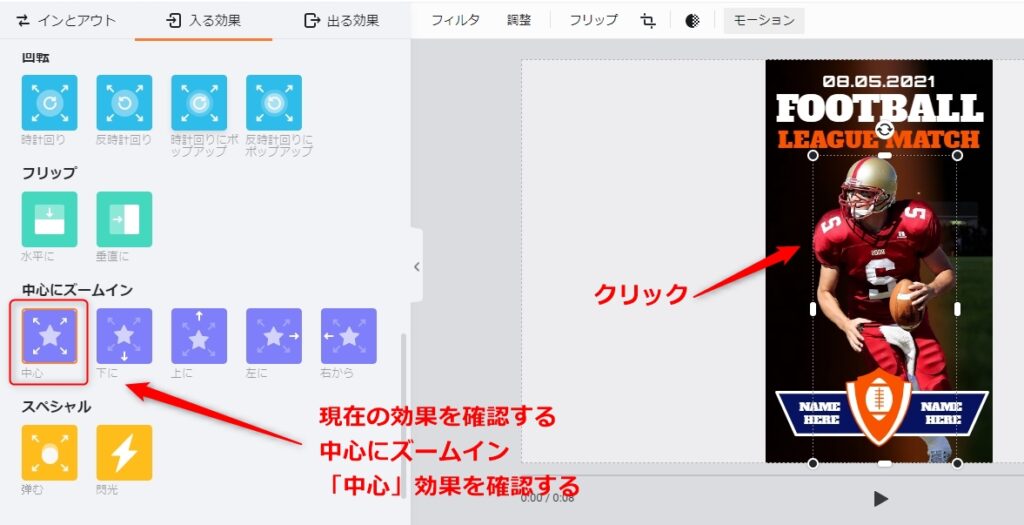
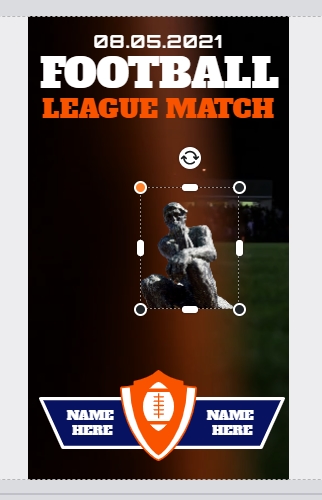
画像を置き換える前に、現在の効果を確認します。

テンプレートの画像を削除します。

画像を設置します。
ピクチャー・イン・ピクチャーを選択します。

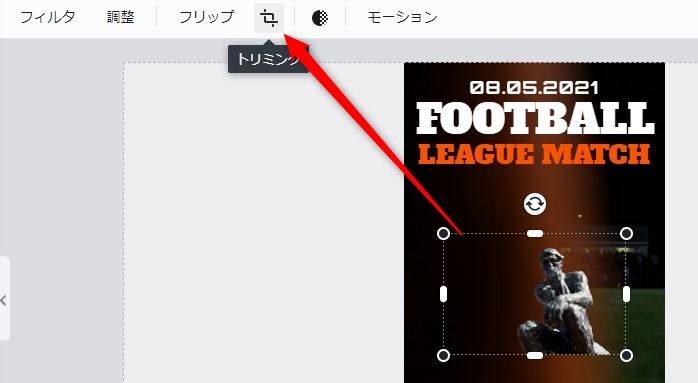
画像の不要な部分をトリミングします。

画像のサイズ調整をします。
マウスを画像のうえにのせると修正可能です。

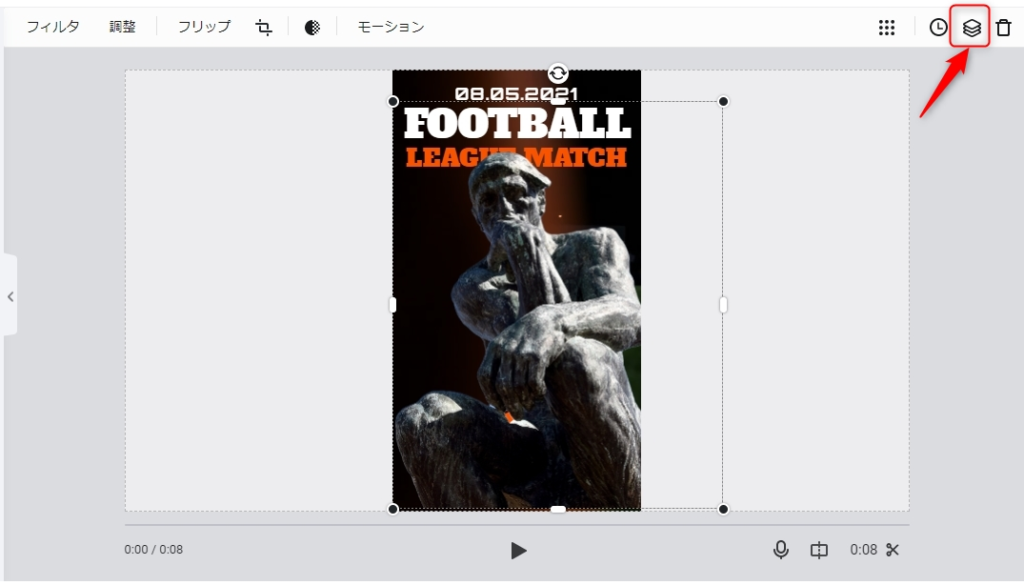
レイヤー(画像の重なり順)を修正します。

調整後は以下です。

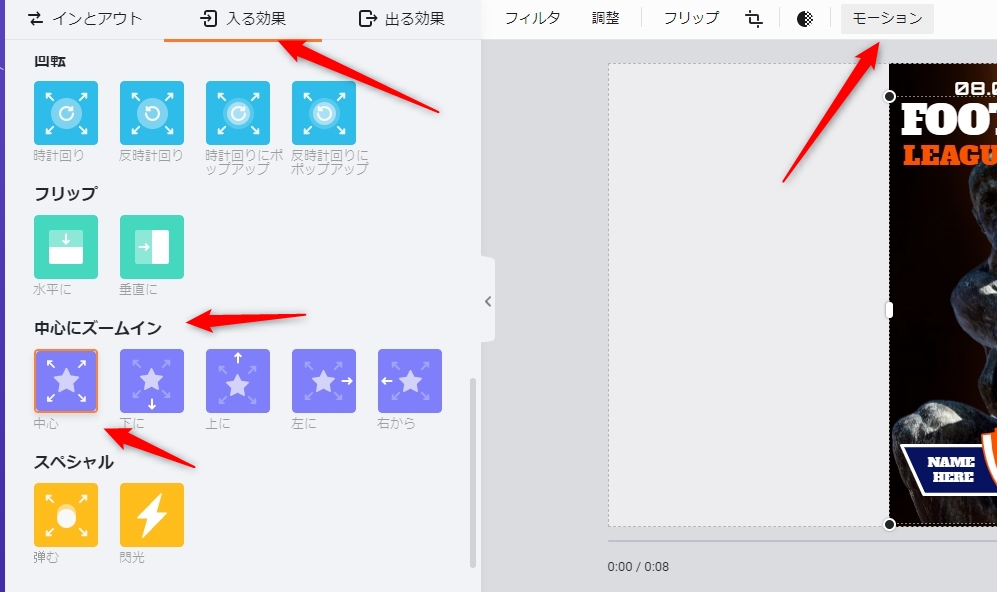
モーション(動き)を追加します。
追加した、画像を選択した状態で、
先程確認した、モーション⇒入る効果⇒中心にズームイン「中心」を選択。

完成:エクスポート
まとめ
無料版でも簡単かつ高機能に動画が作れました。
ご紹介した、無料サービスを駆使して動画をつくりました。
もしご興味がありましたら無料からつかえる「flexclip」をつかってみてはいかがでしょうか。