アコーディオンブロックとは、クリックしたら開くブロックです。
スライドダウンとも言われます。
仕様
タイプは1つです。(2019/10/23現在)

アコーディオンの使用例
以下がアコーディオンです。
アコーディオンブロックの例です
こちらが内容です。
長い文章や、詳しくはこちら。などの使いかたにいかがでしょうか。
アコーディオンブロックの中には、文章のほか他のブロックも入れることができます。
私の場合は、ランディングページ(長いページ)のときに利用することが多いです。
以下のように、アイコンリストなどもいれることができます。
- アイコンリストです。
- 使い方次第でいろいろなことができますね!
詳しくはこちら
このような使いかたもできます。

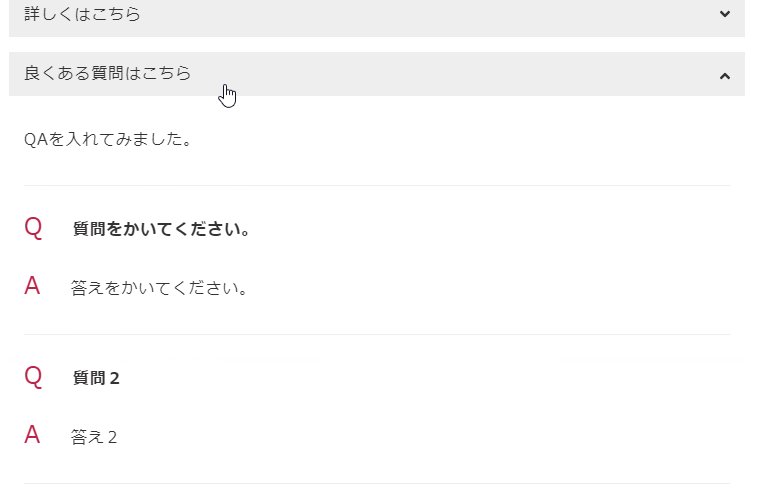
良くある質問はこちら
QAを入れてみました。
Q
質問をかいてください。
A
答えをかいてください。
Q
質問2
A
答え2
Q
質問3
A
質問3