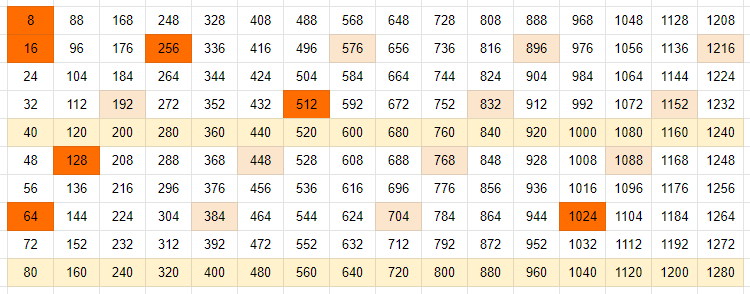
画像のサイズや、レスポンシブのブレイクポイントを考える時に8で割り切れる数で考えたいため8の倍数表を作成いたしました。
Webデザインの時、幅や画像サイズを決めるときに1つの目安としてください。
私の場合は、Web制作用に印刷をして壁に貼って利用しています。
CCメソッド様のサイトが大変参考になりましたが、960以降がなかったため作成いたしました。
2022/03/21追記 7680(8K)まで作り直しました。
2021/10/20追記 1920まで作り直しました。


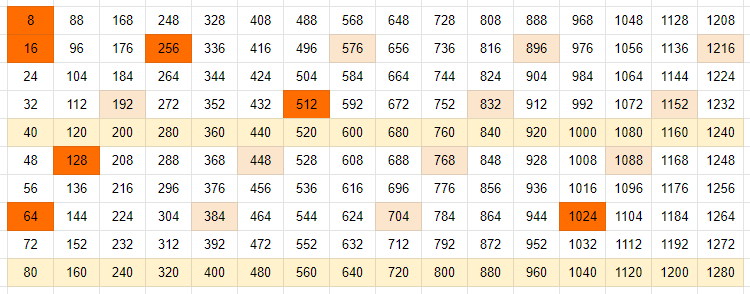
画像のサイズや、レスポンシブのブレイクポイントを考える時に8で割り切れる数で考えたいため8の倍数表を作成いたしました。
Webデザインの時、幅や画像サイズを決めるときに1つの目安としてください。
私の場合は、Web制作用に印刷をして壁に貼って利用しています。
CCメソッド様のサイトが大変参考になりましたが、960以降がなかったため作成いたしました。
2022/03/21追記 7680(8K)まで作り直しました。
2021/10/20追記 1920まで作り直しました。