使い勝手がよくて、使用頻度の高い項目ブロックの使用例です。
仕様
タイプは3つから選べます。(2019/10/07現在)
項目(スタンダード)、項目(ブロックリンク)、バナーから選択可能です。

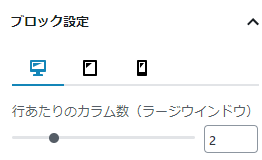
レスポンシブ対応しており、PC、タブレット、スマホ別のカラム数設定ができます。

スマホは1~2程度がおすすめです。
項目(スタンダード)の使用例
項目(ブロックリンク)の使用例
ブロックリンクとは要するに、要素(ブロック)全体がリンクします。
違いがわからない場合は、マウスオーバーをして確認してみてください。
バナーの使用例
バナーが追加されて更に使い勝手が良くなりました。
バナー設置見本
コツ:行あたりの表示数によってサイズが変化します。