backgroundプロパティについて、制作事例でメモいたします。
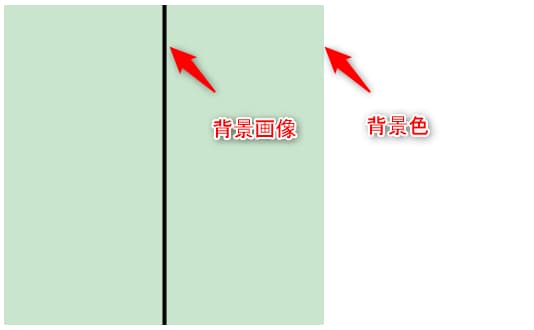
- backgraoundは、色とimgが同時に指定できる
- imgは、png透明が反映させる
background: #CAE5CD url("sen.png" );
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>ページのタイトルが入ります</title>
<style type="text/css">
#test {
width: 320px;
height: 320px;
background: #CAE5CD url("sen.png" );
background-size:100%;
}
</style>
</head>
<body>
<div id="test"></div>
</body>
</html>