あらゆるホームページ作成に有効なWordpressのテーマ「Lightning」のデザインを重視したカスタマイズ方法をご紹介いたします。
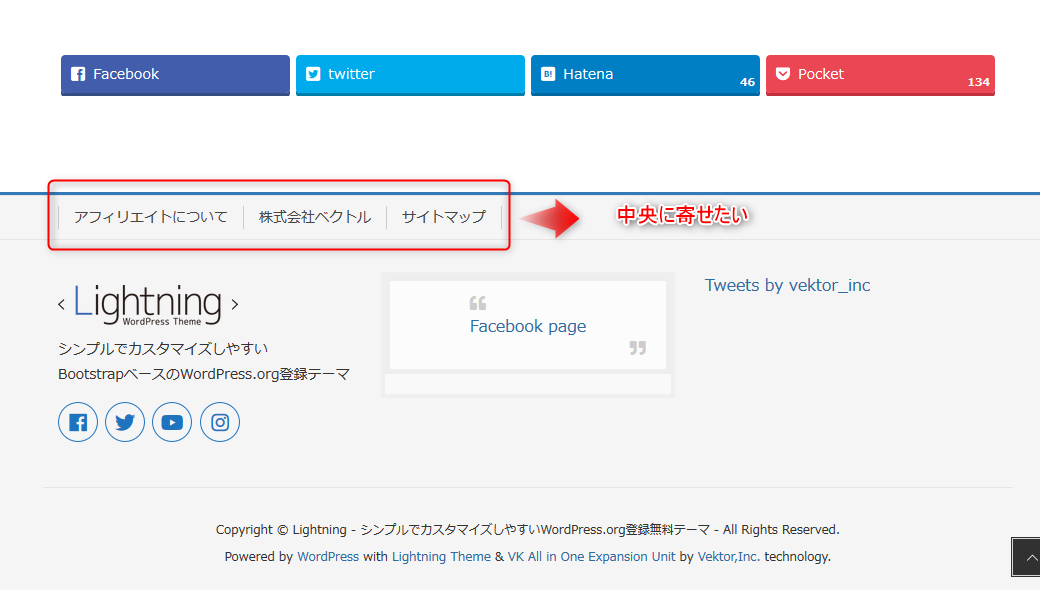
左に寄ったフッターメニューを中央寄せする方法
ポータルサイトから、個人のブログサイトまであらゆるシーンで利用できる「Lightning」テーマのデザインがより良くなる方法をご紹介いたします。
今回は、フッターメニューが左寄せになっているためデザイン面でバランスが崩れてしまうので、中央寄せにする方法です。

css
以下のコードをCSSにコピペで反映されます。
具体的には、子テーマで設定している方は、子テーマのstyle.cssへコードを貼り付けしてください。
プラグインの「VK All in one Expansion Unit」を利用ている人は、CSSカスタマイズに貼り付けて反映させてください。
※スマホでは、適用したくありませんので、767以上のPC画面のみCSSを反映させています。
@media screen and (min-width: 767px){/* PC用767px以上 */
ul.menu.nav#menu-mainmenu-1{/* フッターメニュー中央寄せ */
position: relative;
left: 50%;
}
.footerMenu li {
left: -25%;/* コンテンツに応じて適時変更 */
}
}
